Доброго времени суток всем читателям текущей публикации. Сегодняшняя статья посвящена теме «Интерактивные картинки». Это достаточно интересная технология, которая делает дизайн сайтов разнообразным и динамичным. А это как раз отличное решение для привлечения внимания пользователей к вашему сервису.
Поэтому я расскажу вам, что из себя представляют интерактивные изображения, где они обычно используются и как можно создать свою собственную аналогичную картинку. Давайте приступим!
Ой, там что-то движется!Итак, что же означает термин «интерактивное изображение»? Это такое изображение, которое при взаимодействии с какими-либо действиями пользователя определенным образом видоизменяется.
На самом деле с интерактивными картинками мы сталкиваемся буквально каждый день. Одно время они были очень популярны в социальных сетях. Их отправляли друзьям и знакомым на Новый Год, таким образом поздравляли с днем рождения и другими праздниками.
К тому же для детей выпускают простые игры с поиском предметов в определенной сцене, двигающимися объектами и т.д., которые тоже относятся к описываемому разделу.
Видоизменяющиеся картинки хорошо использовать для презентаций, так как на них наглядно можно объяснить, например, некоторые детали разрабатываемого проекта.
Еще одним интересным вариантом использования такого вида изображений являются разработки компании Apple. Они приняли решение ставить на телефонах на рабочий стол двигающиеся картинки. А с выходом iOS 7 этот механизм только улучшился. Теперь iPhone 7 использует интерактивный слой, который реализует качественный, глубокий параллакс-эффект при наклонах смартфона.
Так, интересными являются «», который необычно складывает фотографию при наведении на нее курсора (демо примера ), «Caption hover effect », который выводит информацию о картинках, и еще множество других. Все примеры можно найти на вышеуказанном сайте.

Помимо этого, существуют и другие дополнения для реализации hover effects на библиотеке jQuery. Например, плагин с размытием основного фона рисунка в определенных местах (так реализовывается «спойлер с размытием»), эффект увеличительного стекла в пределах указанного объекта на картинке и т.д.
Многие из них выложены в общий доступ, так что вам останется только найти подходящий эффект и подключить его к своему проекту. Я хочу посоветовать вам сайт . На нем выложено много плагинов и учебных пособий (tutorials).
Контрольный примерНу а теперь пришло время реализовать интерактивную картинку самостоятельно. Для этого я воспользовался эффектным плагином «Hover and Click Trigger for Circular Elements ». Для более качественного обучения ознакомьтесь с официальной статьей, перейдя по ссылке .
Ну а я хочу презентовать вам свой код, усовершенствованный под мой вкус.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | article klik |
article /* для будущей работы с плагином вам придется подключить данный скрипт, указав при этом в src путь к файлу*/ .pic-circle{ width: 470px; display: block; height: 470px; border-radius: 49%; -webkit-border-radius: 49%; -moz-border-radius: 49%; overflow: hidden; background: #dda994 url(http://ru2.anyfad.com/items/t1@be437384-1558-48a5-9808-22f0151157ff/KRASIVYE-PLATYa--UKRAShENIE-DLYa-DEVUShEK-I-RADOST-DLYa-MUZhChIN.jpg) no-repeat center right; background-size: cover; box-shadow: inset 0 0 2px 240px rgba(0,1,0,.4), inset 0 0 0 7px #ff6970; outline: none; transition: box-shadow 440ms ease-in-out; } .pic-circle:hover{ box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); } klik
Как видите все очень просто и выглядит замечательно. Однако это всего лишь подготовительный этап. Само дополнение намного мощнее. Чтобы его реализовать, нужно добавить в стилях:
| 1 2 3 4 5 6 | .pic-circle-hover{ box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); } |
Pic-circle-hover{ box-shadow: inset 0 0 0 0 rgba(0,0,0,0.6), inset 0 0 0 17px #FFA07A, 0 0 9px rgba(0,0,0,0.9); }
И после подключения скриптов, вставить код на jQuery, который представлен на странице описания плагина по ссылке выше. Скрипт реализует изменение курсора на pointer при наведении на изображение и отрабатывает клик по картинке.
Я решил не дублировать программный код на jQuery, поэтому его вы можете скопировать с официального сайта. Но стоит обратить внимание на эту функцию, так как название классов изменено.
| 1 2 3 4 5 6 7 8 9 10 11 | $("#circle").circlemouse({ onMouseEnter: function(el) { el.addClass("pic-circle-hover"); }, onMouseLeave: function(el) { el.removeClass("pic-circle-hover"); }, onClick: function(el) { alert("clicked"); } }); |
$("#circle").circlemouse({ onMouseEnter: function(el) { el.addClass("pic-circle-hover"); }, onMouseLeave: function(el) { el.removeClass("pic-circle-hover"); }, onClick: function(el) { alert("clicked"); } });
И в конце своего повествования хочу вам порекомендовать поучительный курс Евгения Попова Javascript + jQuery для начинающих . Все подробно, пошагово, понятно, одним словом для чайников.
Интерактивное изображение позволяет выделять, связывать и анимировать определенные области изображения. В этой статье мы покажем, как создавать интерактивные изображения в WordPress.
Что такое интерактивное изображениеИнтерактивное изображение имеет области «горячих точек», ссылки, цвета и многое другое. Этим оно отличается от простого изображения, которое вы загружаете в WordPress. Интерактивные изображения привлекают пользователей своими деталями. Вы можете добавить описание на разные части изображения, добавить ссылки на страницы, выделить разделы.

На этом изображении можно увидеть описание фруктов при установлении курсора мыши на определенный столбец. Вы можете использовать эти интерактивные изображения для повышения активности пользователей и увеличения времени, проведенного на сайте.
Давайте посмотрим, как можно привлечь внимание посетителей с помощью интерактивных изображений.
Создание интерактивных изображений в WordPressПервое, что нужно сделать, это установить и активировать плагин Draw Attention .
После активации вы увидите новый пользовательский тип сообщения в своей области администрирования WordPress. Чтобы создать интерактивное изображение, вам нужно перейти на страницу Draw Attention » Add New страницу.

Начните с добавления названия для этого нового интерактивного изображения, чтобы вы могли легко сохранить его. На этой странице можно создать интерактивный дизайн для новых или ранее загруженных изображений. Можно добавить новое изображение, нажав на значок uploaded images (загружаемое изображение), или можете выбрать изображение из media library (медиатеки) WordPress.

Затем нужно нажать кнопку «Publish » (опубликовать).
После публикации плагин позволяет редактировать изображение и выделять определенные области, добавлять цвета, ссылки, рисовать области точек доступа и многое другое. Вы можете прокрутить страницу до области «Hotspot Areas » (горячие точки) и развернуть область просмотра для предварительного просмотра.
Просто передвиньте мышь и нарисуйте клики на изображении. Вы можете легко выбрать области «горячих точек» и расширить их, чтобы создать выбор.
После обрисовки области «горячих точек» вам нужно прокрутить вниз до раскрывающегося списка «Action » (Действие) и выбрать действие для выбранной области на изображении. Если вы выберете «Show More Info» (Показать дополнительную информацию), вы можете добавить описание, чтобы объяснить область «горячих точек» на изображении. Мжно добавить ссылку на выбранную область, используя параметр «Go to URL ».

Вы также можете управлять общими настройками и выделять стиль для ссылки, действий, текста, информационного фона и т. п. Эти настройки могут помочь сделать изображение более интерактивным.

Затем вам нужно нажать кнопку «Update » (Обновить) и скопировать короткий код и добавить его в пост или на страницу WordPress.

Плагин позволяет создавать столько интерактивных изображений, сколько нужно, используя ранее загруженные или новые изображения.

Если вы работаете на нескольких сайтах и хотите импортировать/экспортировать интерактивные изображения, для этого требуется один и тот же плагин Draw Attention на обоих сайтах.
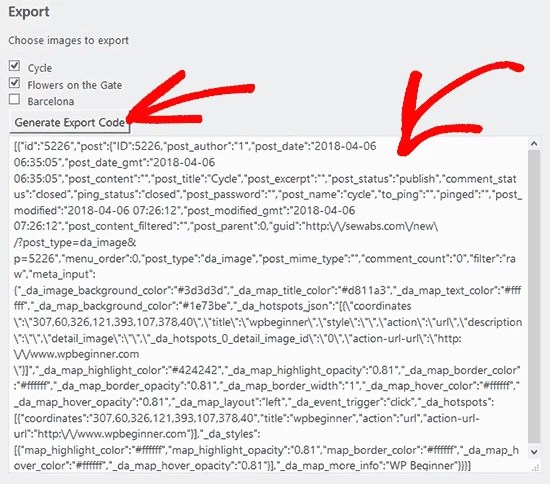
На первом сайте нужно посетить страницу « » и отметить изображения, которые вы хотите экспортировать. Затем нажмите кнопку «Generate Export Code » (Создать код экспорта) и скопируйте код.

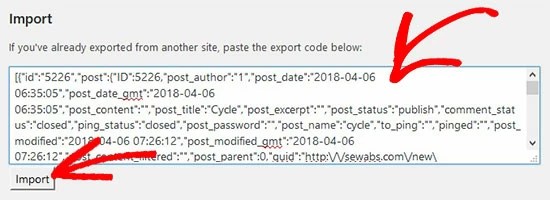
После этого перейдите на следующий веб-сайт и убедитесь, что у вас включен плагин Draw Attention. Затем перейлите на страницу «Draw Attention » Import / Export » из администратора WordPress и вставить код в поле импорта.

Нажмите кнопку «Import » (Импорт), ваши изображения будут импортированы, и все интерактивные детали, которые были добавили ранее.
Эти интерактивные изображения хороши для WordPress SEO и привлекут больше посетителей на ваш сайт. Тем не менее, рекомендуем сжимать изображения перед их загрузкой, чтобы улучшить производительность сайта.
Мы надеемся, что эта статья помогла вам научиться создавать интерактивные изображения в WordPress.
Приветствую читателей сайта Вебтун. Уже несколько дней я собираюсь вам рассказать про один занятный сервис, но к сожалению из за нехватки времени откладывал это на потом. И вот наконец то, у меня появилась свободные минуты. Сегодня мы поговорим о сервисе под названием , который позволяет создавать интерактивные картинки , а именно можно добавлять подписи, ссылки, звуки, ролики, фликрокартинки к любой точке на любой картинке вашего сайта.
Работает это так:
На сайт добавляется небольшой скрипт. Сбоку в верхнем левом углу картинки появляются точки, означающие наличие тегов (для пользователей) и/или возможность их добавить (для хозяина картинки). Если навести мышь на картинку, то появляется панель инструментов и уже добавленные на картинку теги, обозначаемые точками. Если мышь с картинки убрать, то остаются только точки в левом верхнем углу, остальные излишества исчезают. Каждый тег может включать подпись и (опционально) ссылку. По умолчанию, кто попало добавлять теги не может, только вы сами. Для этого нужно открыть в соседней вкладке сервис Thinglink и залогиниться. При желании можно открыть возможность теггинга той или иной картинки для всех.

Сейчас я вам расскажу и наглядно покажу, как создать интерактивную картинку
или фотографию и в дальнейшем опубликовать её на сайте.
Для того что бы начать пользоваться этим сервисом необходимо зарегистрироваться, по крайней мере вам об этом напомнят после загрузки изображения. Можно регистрироваться в ручную, пройдя типичный процесс регистрации. Ну а я предпочел для себя авторизацию через свой facebook аккаунт, так проще и быстрее.
После авторизации вы увидите что загрузить изображение можно тремя способами:
1. Разумеется можно загрузить картинку со своего компьютера.
Но имейте в виду, что место для хранения картинок органично. Вначале можно загрузить в Thinglink не более 10 изображений. Есть возможность увеличить свой лимит на загружаемые картинки. Имеется так называемая реферальная программа.
Если кто то зарегистрируется в сервисе перейдя с вашей картинки, вы получите возможность загрузить дополнительные 10 изображений и так далее.
2. Добавить изображение из Flicker.
Вы можете импортировать последних общедоступные картинки любого пользователь Flickr. Для этого следует просто ввести имя пользователя, и вы увидите список из 20 последних изображений. Вы сможете выбрать одно или несколько изображений для импорта в Thinglink.

Используя этот метод загрузки изображений у вас нет ограничений на количество картинок.
3. Загрузить со стороннего сервера или веб сайта.
Все, что от вас требуется сделать, это вставить URL-адрес изображения в поле и нажать на кнопку "Tag this image"
.

Поддерживаются наиболее распространенные типы изображений - PNG, JPEG, GIF и BMP. Максимальный размер изображения составляет 5 МБ. Изображения больше чем 1280x1280 масштабируется.
Давайте попробуем вместе создать интерактивную фотографию.
Для примера я буду использовать фотографию этой замечательной кошечки.

Я буду использовать третий способ описанный выше, а точнее картинка будет хранится на сайте .
Вставляем Url картинки в поле и жмем на кнопку "Tag this image"
Получим пере собой вот такое окошко для редактирования:

Нажмите в любом месте на изображении для создания тегов. Для примера я добавил пять меток. В конце нажмите на зеленую кнопку "Done"

При нанесении меток обратите внимание, что имеется поддержка большого количества сервисов для интеграции.

Если воспользоваться возможностями интеграции и сервиса , то можно ещё и пристегнуть к картинке музыкальный файл! Таким образом, вы сможете создать музыкальную открытку или оставить словесные комментарии.
В настройках вашей картинки вы можете дать право посетителям оставлять на ней свои отметки.
После того как вы разметили отметки на картинках. (Если вы вебмастер) Вы должны должны вставить в шаблон вашего сайта примерно такой код:
__tlid = "214815518232674305";
setTimeout(function(){(function(d,t){var s=d.createElement(t),x=d.getElementsByTagName(t);
s.type="text/javascript";s.async=true;s.src=("https:"==document.location.protocol?"https:":"http:")+"//www.thinglink.com/jse/embed.js";
x.parentNode.insertBefore(s,x);})(document,"script");},0);
Для того что бы интерактивные картинки работали на всех страницах вашего сайта рекомендуется вставлять этот код перед тегом
Если у вас блог на Wordpress, Blogger или Tumblr вы можете воспользоваться уже готовым плагином.
Используя опцию "embed image" у людей есть возможность добавлять вашу интерактивную картинку к себе на сайт. Кто хочет сможет поделится ею с друзьями используя опцию "share image".
Это еще не всё. Зайдя в свой аккаунт вы обнаружите что так же имеется раздел статистики в котором вы сможете смотреть количество просмотров вашей картинки или кликов по меткам. Думаю, что со статистикой вы разберетесь без моей помощи.
В этой статье я расскажу вам про интереснейший и необычный плагин, который позволяет сделать интерактивное изображение. Добавлю ещё, что этот плагин совершенно бесплатный и стабильный.
Интерактивное изображение – это картинка, на которой есть несколько активных областей, клик по которым (или наведение мышки), вызывает какое-либо событие, например, переход на ссылку или вывод сообщения подсказки.

Итак, скачайте и установите на свой сайт плагин ImageLinks Lite. Скачать плагин можно по ссылке ниже.
Для начала расскажу только о том, как создать интерактивное изображение. А потом разберу все настройки плагина.
Перейдите в пункт консоли «ImageLinks», который появился после активации плагина, а затем в подпункт «Add new». Введите в верхнем поле какое-либо название для вашего интерактивного фото.

Прокрутите немного вниз и нажмите на кнопку «Set Image».

Перед вами откроется встроенный медиазагрузчик WordPress, в котором выберите уже загруженное или загрузите с компьютера новое изображение, которое нужно сделать интерактивным. И выбранная картинка сразу появится в предпросмотре немного выше.

Теперь давайте сделаем из этой картинки интерактивное изображение. Для этого перейдите ниже предпросмотра во вкладку «Hotspots» и нажмите на иконку с плюсом, чтобы добавить новую интерактивную точку на изображении.

Затем верните к предпросмотру. Вы увидите, что вверху слева появилась точка.

Хватайте её мышкой и двигайте в то место картинки, где должна быть первая интерактивная точка.

После этого снова перейдите к опциям под предпросмотром, чтобы задать параметры для точки. Здесь вам нужен раздел «Hotspot Settings». Откройте его и заполните поле «Link URL», в котором нужно указать ссылку, на которую будет происходить переход при клике на эту точку на интерактивном изображении. При необходимости можно включить опцию «Open Link in New Window», чтобы ссылка открывалась в новой вкладке.

Теперь обратите внимание на блок настроек «Popover Settings». Здесь можно задать подсказку, которая будет появляться при наведении мышки на интерактивную точку. Для начала включите опцию «Show Popover». А затем ниже в редакторе заполните содержимое подсказки.

Теперь верните к предпросмотру и нажмите на кнопку «Preview», чтобы увидеть, как это будет выглядеть на практике.

Вы увидите ваше уже работающее интерактивное изображение, где можно проверить созданную подсказу и ссылку.

Теперь стало понятно, как добавлять интерактивные точки на изображение. Чтобы добавить ещё точку, нажмите на кнопку с иконкой плюса.

На картинку можно добавить любое количество точек.

Когда все точки добавлены, нажмите кнопку «Опубликовать», что бы сохранить изменения, и используйте шорткод для публикации этого интерактивного изображения на сайте, в записях и страницах.

Теперь, когда вы знаете в общих чертах как сделать интерактивное изображение, я рассмотрю другие настройки и возможности плагина. Как вы могли заметить, все опции делятся на две вкладки «Generals» и «Hotspots». Начну с разделов первой вкладки:
- Image Url. Указывается ссылка на интерактивное изображение. Можно указать картинку и из другого источника, а не с вашего сайта.
- Image Size. Размер картинки.
- Можно выбрать тему оформления для подсказок точек.
- Mobile Animation. Включает и выключает анимацию точек на мобильных устройствах.
- Popover Settings. Настройки внешнего вида подсказок на точках.
- Custom CSS. Здесь можно подключить кастомный стиль.
Во вкладке «Hotspots» собраны опции для каждой из точек. Сбоку с левой стороны располагается список созданных точек с кнопками для операций над ними – добавить, удалить, скопировать и переместить.


